
Seperti yang kita ketahui facebook merupakan salah satu situs jejaring sosial terbesar di dunia jagad maya, artinya situs facebook mempunyai jumlah pengunjung harian yang buuaannyakk per-harinya. Nahhh... dengan jumlah pengunjung yang sangat signifikan ini sayang apabila tidak dimanfaatkan secara optimal. Gimana sich cara memanfaatkannya ??? gampang sob, sobat blogger bisa manfaatkan facebook dengan menggunakan aplikasi facebook yang bisa digunakan di blog sobat. Aplikasi facebook ini bisa sobat gunakan untuk SEO blog, traffic pengunjung, High Quality Backlink, Promosi Blog dan masih banyak lagi penggunaan aplikasi facebook yang bisa sobat manfaatkan.
Salah satu aplikasi facebook yang sering digunakan adalah "Facebook Like & Share". Aplikasi ini merupakan aplikasi sederhana namun fenomenal. Aplikasi facebook like merupakan fitur yang ada di facebook yang berfungsi memperbolehkan pengunjung untuk mensupport komentar, gambar, status dinding maupun status terkini. Apabila aplikasi ini digunakan di blog maka digunakan sebagai fitur untuk dukungan pengunjung terhadap artikel blog, info blog atau web-blog itu sendiri.
Facebook Like & Share
Perhatian :
- Biasakan backup template blog sobat sebelum mengedit apapun pada blog sobat.
- Sesuaikan ukuran aplikasi facebook ini dengan template blog sobat agar terlihat rapih dan menarik.
Pemasangan Di Bawah Artikel :
- Login ke akun facebook sobat.
- Kunjungi situs Facebook Developers.
- Masukan URL blog sobat atau URL link facebook page.

- Klik "Get Code" untuk mendapatkan kode HTML aplikasi facebook like. Oke kita tahan dulu disini, sekarang kita lanjutkan ke blog untuk pemasangan kode.

- Login ke blog sobat.
- Klik "Design" kemudian klik "Edit HTML" setelah itu "Expand Widget Templates".

- Cari kode "</Head>" kemudian letakan kode CSS berikut ini di atas kode "</Head>".
- Kita balik ke Get Code yang tadi, pada situs facebook developers, nah... disitu terdapat dua kode yaitu kode no.1 dan kode no.2. Kita copy dulu kode no.1.
- Balik lagi ke blog pada kode HTML template blog cari kode "<Body>" kemudian letakan (paste) kode no.1 di bawah kode "<Body>".
- Balik lagi ke facebook developers kemudian copy kode no.2.
- Balik lagi ke blog pada kode HTML template blog cari kode "<div class='post-footer'>" kemudian letakan (paste) kode no.2 di atas kode "<div class='post-footer'>".
- Klik "Save" dan lihat hasilnya...
Catatan :
Apabila aplikasi facebook like ingin dipasang untuk mengetahui apresiasi pengunjung terhadap postingan artikel maka perlu sedikit modifikasi pada kode no.2 aplikasi facebook.
Contoh :
Kode no.2 Aplikasi Facebook
<div class="fb-like" data-href="http://monozcore.blogspot.com" data-send="true" data-width="450" data-show-faces="true"></div>Ganti kode yang berwarna biru data-href="http://monozcore.blogspot.com" menjadi expr:data-href='
<div class="fb-like" expr:data-href='
Pemasangan Di Gadget Blog :
Untuk pemasangan di gadget ikuti langkah pemasangan dari langkah no.1 sampai langkah no.10 seperti langkah di atas kemudian ikuti langkah di bawah berikut ini.
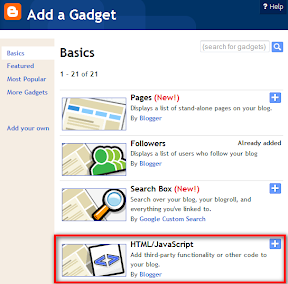
- Pada blog klik "Design" kemudian klik "Add a Gadget" setelah itu pilih "HTML/Javascript".


- Copy-paste kode no.2 aplikasi facebook ke kotak gadget setelah itu klik "Save".
- Tempatkan gadget di bawah postingan artikel dengan men-drag gadget ke arah bawah postingan kemudian klik save pada tampilan "Design" tersebut. Untuk contoh dapat dilihat di MozWidget.blogspot.com.
- Selesai...
Gimana infonya kerenkan ???, jangan lupa cendolnya yaa... supaya infonya makin unik dan keren. Terima kasih.
.: Semoga Bermanfaat :.
Tidak ada komentar:
Posting Komentar