
Sebagai rasa terima kasih atas support dan donasi sobat blogger (Moz's Blogger), saya akan selalu mencoba dan berusaha untuk menampilkan postingan artikel berkualitas dan bermanfaat. Oke... moz's blogger satu lagi yang menurut saya oke banget infonya yaitu Widget Recent Post Versi 2, seperti contoh di bawah ini.
Widget ini akan menampilkan daftar postingan artikel terbaru dilengkapi dengan dropdown label post untuk men-sortir tampilan berdasarkan label tag postingan artikel. Widget ini umumnya digunakan untuk memudahkan pengunjung mengetahui postingan artikel terbaru blog apabila pengunjung blog tidak sempat membuka halaman utama blog.
Widget ini akan menampilkan daftar postingan artikel terbaru dilengkapi dengan dropdown label post untuk men-sortir tampilan berdasarkan label tag postingan artikel. Widget ini umumnya digunakan untuk memudahkan pengunjung mengetahui postingan artikel terbaru blog apabila pengunjung blog tidak sempat membuka halaman utama blog.
Recent Posts
Cara Pemasangan :
- Login ke blog sobat.
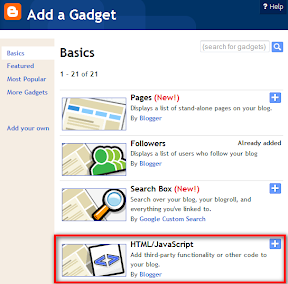
- Klik "Design" kemudian klik "Add a Gadget" kemudian pilih "HTML/JavaScript", seperti gambar dibawah ini.


- Copy-paste kode berikut ini di kotak postingan gadget.
- Klik "Save" dan lihat hasilnya...
.: Semoga Bermanfaat :.
Tidak ada komentar:
Posting Komentar