Satu lagi trik untuk mempercantik tampilan blog sekaligus membuat blog menjadi unik, yaitu dengan memasang widget kotak pencarian google yang unik dan menarik. Widget kotak pencarian ini bertemakan "Fortune Teller" (Ahli Ramal), jadi maksudnya widget kotak pencarian google dibuat seolah-olah seperti peramal yang dapat menjawab semua pertanyaan pengunjung blog tentang dunia maya (internet) berbasiskan database pencarian google... Kelebihan widget kotak pencarian google ini, yaitu hasil pencarian akan dibuka di tab baru jadi tidak akan menggangu aktivitas pengunjung blog yang sedang berkunjung ke blog sobat. Gimana sob... keren-kan dan yang pasti unik abis... Coba liat contohnya seperti yang di bawah ini...
Widget kotak pencarian google ini menggunakan plugins javascript yang dapat di kostumisasi, yaitu warna background (blue, yellow, purple dan green), gambar peramal, teks judul, ukuran lebar widget dan lebar kotak pencarian. Nah... untuk lebih detailnya kita langsung aja ke TKP...
Cara Pemasangan :
- Login ke
 blog sobat...
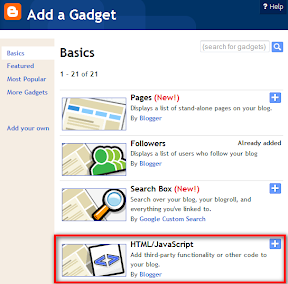
blog sobat... - Klik "Design" kemudian klik "Add a Gadget" setelah itu pilih "HTML/JavaScript", seperti gambar dibawah ini.


- Copy-paste kode berikut ini di kotak postingan gadget.
Catatan :- var sbcolor="purple"; // warna style background, tersedia dalam empat pilihan warna (blue, yellow, purple dan green).
- var sbwidth="255"; // lebar widget sidebar atau upbar.
- var sbsize="28"; // lebar kotak pencarian.
- var sbimg="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL_nB_CTJ9jBdGw7MnjGghEw0M4AyJR0NLjOIphcnQA23rKlxeGD7yXc8VyANPpb8GfIn2gs46bvdNW8mO9lTun6A-I1y1f3ghDYCvfEylg6CK6hTmyKdwZouk_zsOsqzugJ3xqpdOmOrp/s800/FortuneTeller.gif"; // gambar peramal.
- var sbtitle="Ask Your Question..."; // teks judul widget.
- Klik "Save" dan lihat hasilnya...
Additional Attribute's :
- Gambar Peramal

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL_nB_CTJ9jBdGw7MnjGghEw0M4AyJR0NLjOIphcnQA23rKlxeGD7yXc8VyANPpb8GfIn2gs46bvdNW8mO9lTun6A-I1y1f3ghDYCvfEylg6CK6hTmyKdwZouk_zsOsqzugJ3xqpdOmOrp/s800/FortuneTeller.gif
https://lh6.googleusercontent.com/-zg620wXX5MY/T8pyKPyD29I/AAAAAAAAB0M/zNtB24hzvTk/s800/browser-girl-firefox-icon.png
https://lh6.googleusercontent.com/-rAQ7Rv9XpXU/T8ozmTJSb8I/AAAAAAAABz0/DVbHlG1V_4g/s800/genie2.png
https://lh4.googleusercontent.com/-7AJwtPfEAfA/T8ozt2ei7BI/AAAAAAAABz8/cVTVbZgtR6o/s800/Avatar%2520Companion.png
https://lh6.googleusercontent.com/-We0jmhFLSVM/T8pyKBvbcRI/AAAAAAAAB0Q/chOLvfPYqpY/s800/Pumpkin-icon.png
https://lh6.googleusercontent.com/-moBUsTBqFf8/T8p0RRZWC-I/AAAAAAAAB0c/GmPBy6hizrs/s800/Android.png
- Ukuran Widget
- Widget 255 x 255 pixel
var sbwidth="255";
var sbsize="28"; - Widget 300 x 300 pixel
var sbwidth="300";
var sbsize="32"; - Widget Leaderboard 720 x 90 pixel
var sbwidth="720";
var sbsize="452";
- Widget 255 x 255 pixel
- Teks Judul
- Ask your question...
- Get your fortune...
- Search your answer...
.: Semoga Bermanfaat :.

Tidak ada komentar:
Posting Komentar